2005年06月12日
落書きをつかんで動かす
心に余裕ができたので、ウェブ散歩してみたところ、心に響くもの発見。
物体の堅さを表現した2次元形状の操作手法
これは絶対面白い!
おもちゃにしてもいいし、プレゼンとかディスカッション用ツール(要するに意思疎通のためのツール)にしても便利そう。
「これが、ここに行ってこんな風になるんです」
と、実際に動かしながら説明したい。言葉で説明するのはもうメンド臭くてイヤ。
2004年09月11日
2003年11月24日
ドローソフト for SVG
sodipodiというのを知った。なんかすごそうだけど、使いこなせなさそう。
簡単なメモやイメージをさらさらっと書くだけなら、SVGCatsが簡単でいいと思う。
2003年11月03日
点を描画する
ボタンとウインドウを表示できたので、次は点を描画したい。点を描画できれば、一応なんでも描画できるわけだし。
どうやら、図の描画にはGDI+というのを使うらしい。
using System.Drawing
とやっておけば、いろいろ描画できるようだ。
ところが、点を描画するメソッドはどこにも無い。楕円、四角、直線、曲線を描くのはあった。仕方なく、楕円の半径を1にして書いてみたが、点が大きな気がした。
もうちょっと探すと、SetPixelというメソッドを見つけた。Bitmapの特定のピクセルを操作するメソッドだ。ウインドウにBitmap用の領域を貼り付けて、そのピクセルを操作すれば、点を描画することはできそうだ。
というわけで、MSDNのサンプルを見て
Bitmap myBitmap = new Bitmap(500, 500);
// Draw myBitmap to the screen.
pe.Graphics.DrawImage(
myBitmap,
0,
0,
myBitmap.Width,
myBitmap.Height);
と書いてみたらうまく500×500のBitmap領域が表示された。
あとはmyBitmap.SetPixel()を使って各ピクセルを操作するだけだ。
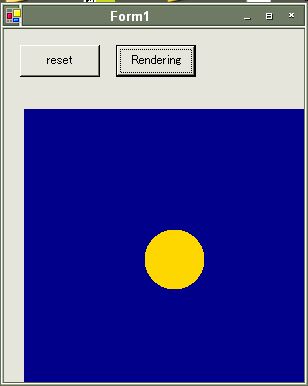
で、試しに、中心(150,150)とする半径30の円の内部は黄色、外部は青色になるようにしてみた。
for (int Xcount = 0; Xcount < myBitmap.Width; Xcount++)
{
for (int Ycount = 0; Ycount < myBitmap.Height; Ycount++)
{
if((30*30) > ((Xcount-150)*(Xcount-150) +(Ycount-150)*(Ycount-150)))
{
myBitmap.SetPixel(Xcount, Ycount, Color.Gold); //黄色
}
else
{
myBitmap.SetPixel(Xcount, Ycount, Color.DarkBlue); //青
}
}
}
// Draw myBitmap to the screen again.
pe.Graphics.DrawImage(
myBitmap,
20, //余白
80, //余白
myBitmap.Width,
myBitmap.Height);
画面はこんな感じ。

とりあえず、点を描画できるようになった。
次は、何を描画するかだ。
C#.NETでフォームアプリケーション
まずは、ウインドウを表示させて、そこに点とか円とか四角とか書いてみようと思い立った。
.NET SDKのドキュメントを立ち上げると、ADO.NETとは何かとか、セキュリティの設定がどうのとか・・・普通のウインドウ作る話はどこに?・・・と、クイックスタートの中に、フォームアプリケーションの目次を発見。
なんか、
とやっとけば、いろんなFormの機能が使えるみたい。
とりあえずVisualStudioで「Win32 アプリケーション」を指定して新しいプロジェクトを作ってみた。
なにやら
using System;
using System.Drawing;
using System.Collections;
using System.ComponentModel;
using System.Windows.Forms;
using System.Data;
となっていて、はじめから、Formへの参照(?)は付いているみたい。
あとは、フォームエディタでボタンを貼り付けて、プロパティでボタンの文字を変更して、ボタン付きウインドウの作成は成功。
コードは1行も書いてない。簡単にできた。なんかうれしい。
何か作る環境を作る
なんとなく閉塞感を感じている今日この頃、これまでに何回も聞いて、すぐに忘れていた言葉
「お前は考えたり妄想したりする時間が長くて駄目だ。手を動かしなさい。」
が、急に頭に響き渡った。
そして思った。「なんかやらねば」
まずはプログラムの作り方を覚えて、やがてなんか面白いものを作ろうと志した。
とりあえず、JScript.NETかC#.NETか迷った挙句、なんとなく使っている人が多そうなC#.NETに決めた。
まずは、VisualStudio.NET2003をインストール。
まずは、.NET Framework SDKのダウンロードから。
http://www.microsoft.com/japan/msdn/netframework/downloads/
にて、SDK1.1と日本語パッケージをダウンロードしてインストール。
http://www.microsoft.com/japan/msdn/directx/downloads.asp
次にDirectX9.0b SDKと日本語パッケージをダウンロードしてインストール。
とりあえず、これで何かおもしろいものが作れそうな環境だけは整った。
2003年10月26日
GIレンダラ
フリーのグローバルイルミネーションレンダラはいくつかあるけど、このlucilleてやつはRIBファイルをドラッグ&ドロップするだけでレンダリングしてくれるという、簡単さがうれしい。
しかもオープンソース。
2003年08月28日
パースCG
Sketchupという建築系グラフィクスを面白おかしく作成できそうなツールあり。
ビデオチュートリアルを見て、うっとりとしてしまった。
ごっつ楽しそう。
人間のリアルな動作を生成。すごい。たまらん。
帰り、猫が車にはねられて死んでいた。それを心配そうに、「どうしたの?」ってな感じで
においを嗅いでいる猫がいた。切なかった。たまらんかった。
2003年08月26日
検問
帰り、検問していた。
お酒飲んでなくてよかった。
Zbrushをコネコネして作った、今日の習作「足」

ツメはどうやって作るのだろう。
2003年08月25日
身近なCG
めざましテレビを毎朝見ている。
そして、中野美奈子アナウンサーのテカり具合も毎朝見ていた。
最近はもうあまりテカりが無くなってきた。
なにかメイクに工夫をしたのだろうか。照明の当て方を工夫したのだろうか。
残念ながら、人並みにテカる程度に収まってしまった。
もっとテッカテカしていた頃、こういうときこそCGの出番じゃないかと思っていた。
大げさな特殊効果なんかにばっかりCG、CG言われるが、もっと身近な部分にCGを
役立たせたい。
人間をCGで美しく、かっこよく!
テカリは一発で直るし、シミ、そばかすもなくなる。夏には小麦色の肌になるし、
彫り物も消える。もうカツラをかぶる必要もない。なきたいときにはすぐ涙。
笑顔の口元は真っ白な歯。
ユニークフェイスの人たちは大喜びだろう。
2003年08月23日
Zbrush
おもっくそ寝た。
昼に一瞬起きたけど、シャワー浴びて酒飲んですぐに寝た。
おきたら甲子園の決勝戦が終わっていたのでがっかり。
常総学院が優勝。夏は初めてと聞いて意外。
東北高校の2番手ピッチャー、メガネッシュこと真壁が大人気だった。
Zbrush使ってみた。めっちゃくちゃ面白い。粘土をつまんだり押し込んだりする感覚。
配色に迷ったらColorMatch 5K。色盲でも安心。